Deploy Flask na Digital Ocean - Parte 4 - Fail2ban
Deploy Flask na Digital Ocean - Parte 3 - sshd config
Deploy Flask na Digital Ocean - Parte 2 - Instalando pacotes essênciais
Deploy Flask na Digital Ocean - Parte 1 - Criando um droplet
Antes de prosseguirmos é imprecidivel ver o último artigo de nossa aplicação Flask: Arquivos de configuração para Deploy na Digital Ocean
Leia Mais →Série API em Flask - Parte 14 - Arquivos de configuração para Deploy na Digital Ocean
Opa beleza galera. Vamos preparar nosso aplicativo criando alguns arquivos de configuração para fazer um deploy de nossa aplicação na Digital Ocean.
Leia Mais →Série API em Flask - Parte 13 - Criando um container Docker

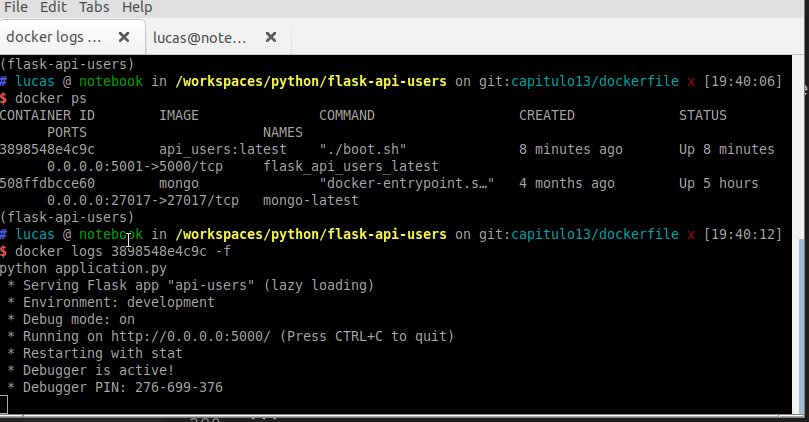
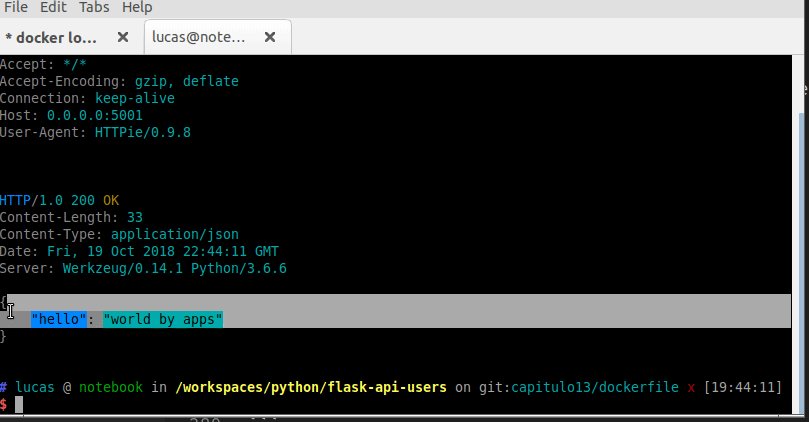
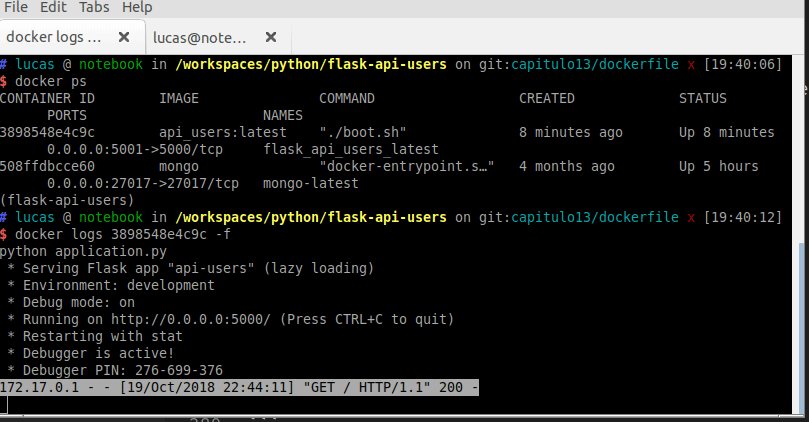
Neste capítulo, vamos aprender a como criar um container docker para desenvolvimento e para deploy da nossa aplicação futuramente em produção.
Leia Mais →Série API em Flask - Parte 12 - Autênticação por JWT
O JWT é um dos meios mais comuns de autorização entre aplicações web e SPA’s desenvolvidos com ReactJS ou outros frameworks JavaScript. Por ser um meio fácil de conter informações o JWT pode ter dados do usuário e um tempo de expiração.
Leia Mais →Série API em Flask - Parte 11 - Deletando um usuário
Chegando ao fim de nosso CRUD vamos implementar a deleção de usuaŕios. Aqui eu escolhi fazer um soft delete ou seja re-utilizei o campo active setando-o como False para indicar que meu usuário foi deletado. A outra maneira seria de fato deletar o usuário da nossa base utilizando o método User.objects.get(id=user_id).delete(), porém não quero perder dados. E claro para recuperar esse usuário basta ativá-lo novamente.
Série API em Flask - Parte 10 - Editando um usuário
Hoje vamos implementar a atualização de dados, refatorar algumas linhas de código e criar uma validação simples no campo e-mail.
Leia Mais →